-
[figma] 피그마에서 컬러 라이브러리 쉽게 만들기!designer?/디자인 툴 정복기 2022. 10. 7. 15:28728x90

오늘은 피그마에서 컬러 라이브러리를 쉽게 제작하는 순서와
라이브러리를 만들때 사용했던 유용한 플러그인을 소개하려고 한다!
1. 제품의 콘셉트에 맞는 다양한 컬러들을 정의한다
베이직 컬러의 color shade를 만들 때 일러스트의 blend 기능을 이용하였다.
물론 피그마에도 다양한 플러그인을 가지고 있지만 내가 원하는 컬러 대비에서 shade를 뽑아내는 플러그인을 아직 찾지 못했다.
light - dark를 지원하는 베이직 컬러 상 shade가 너무 미묘하게 변하거나 너무 격하게 변하게 되면 컬러를 뽑아 쓰기 어려운 것 같다.


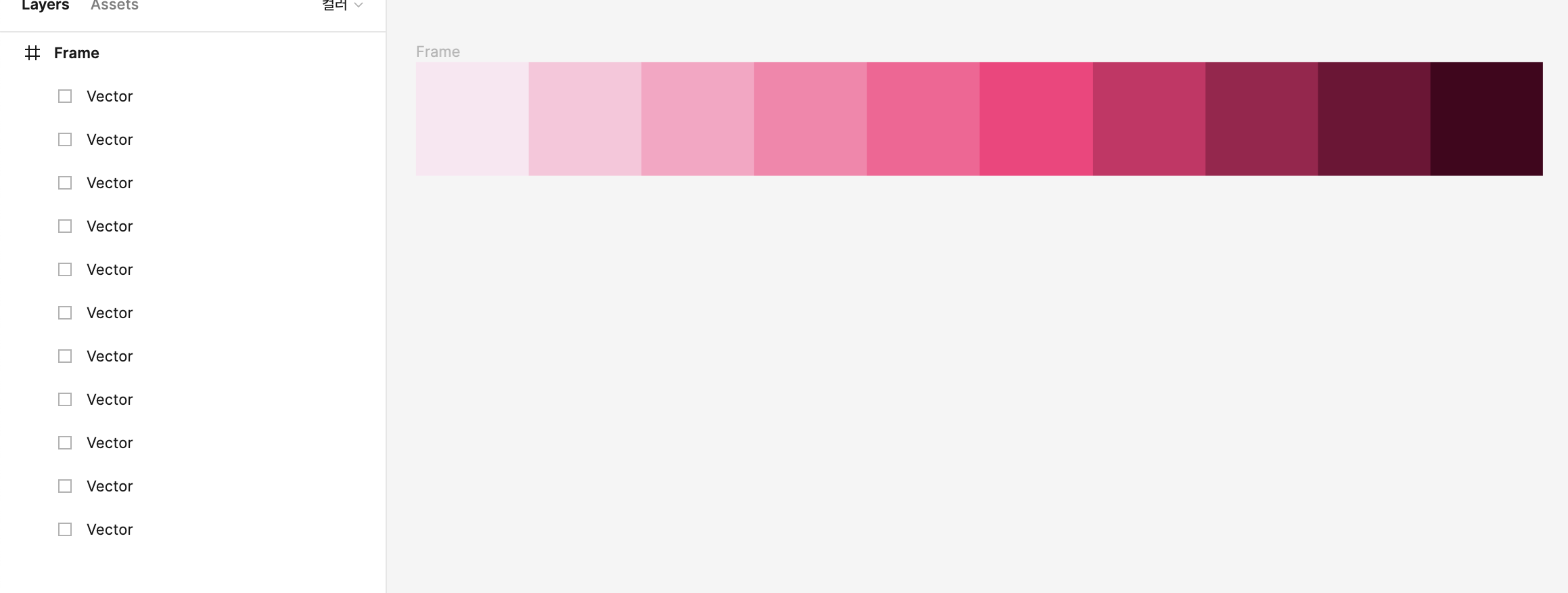
이렇게 원하는 세 가지 컬러를 뽑아 shade를 완성하였다.
2. 피그마의 rename 기능으로 한 번에 컬러칩 네이밍을 한다.
일러스트에서 만든 shade를 그대로 복사하여 피그마에 붙여 넣으면 이런 식으로 보이게 된다.
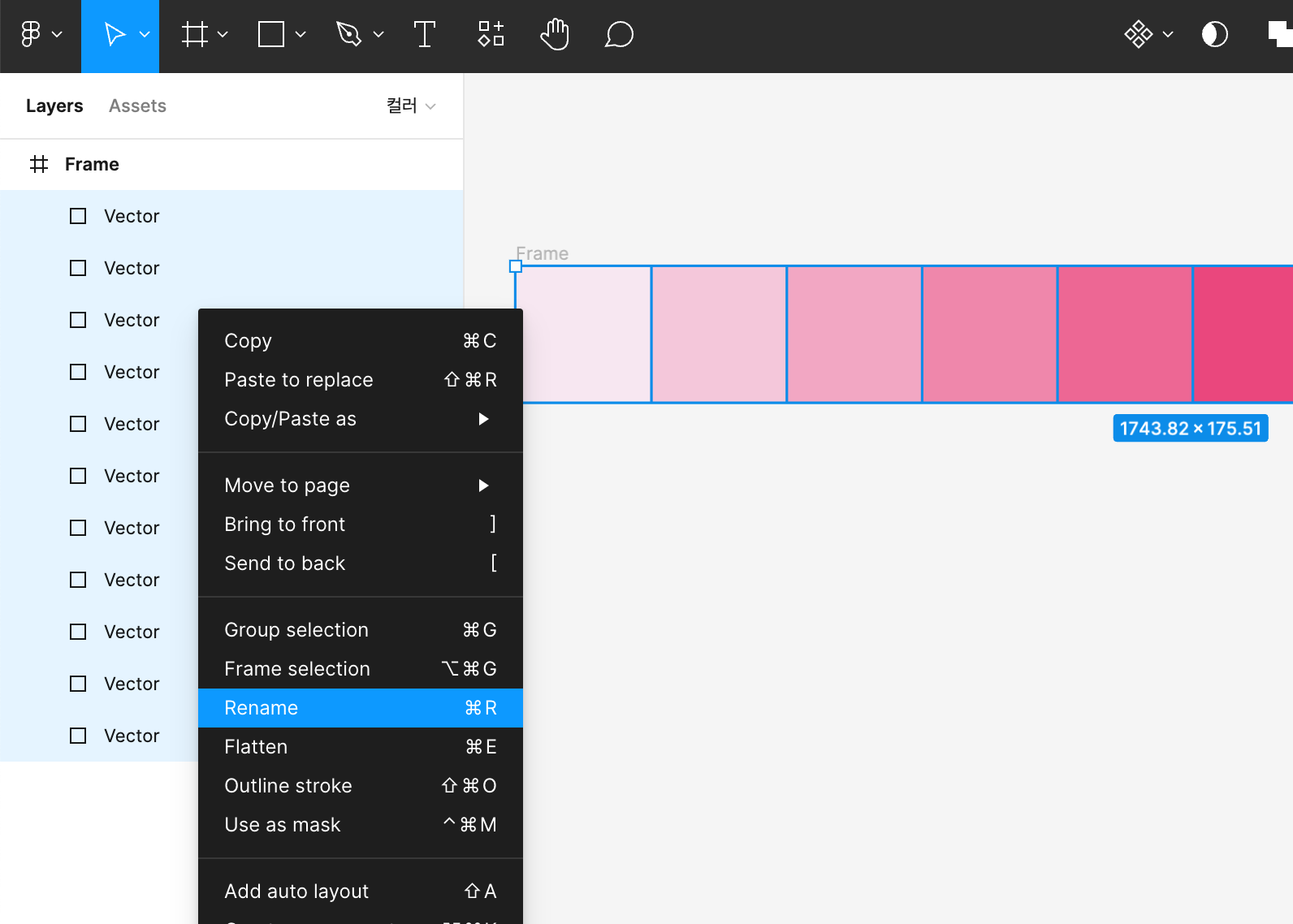
그룹 되어있는 것들을 다 각각의 객체로 분리해놓는다.


객체를 한 번에 선택한 후 rename을 클릭하면 아래와 같은 팝업이 뜨는데 각자 정의한 네이밍 룰에 따라서 등록을 한다.
나는 'pink-' 에 순서대로 넘버링을 하였다.



rename 기능을 통해 한번에 넘버링 된 모습 3. 'chroma color' 플러그인으로 한 번에 스타일 등록을 한다.
네이밍 된 컬러들을 전체 선택하여 chroma color 플러그인을 클릭해준다.


한 번에 등록된 컬러 스타일들을 볼 수 있다.
4. 'Color Styleguide' 플러그인으로 한번에 컬러칩을 만든다.
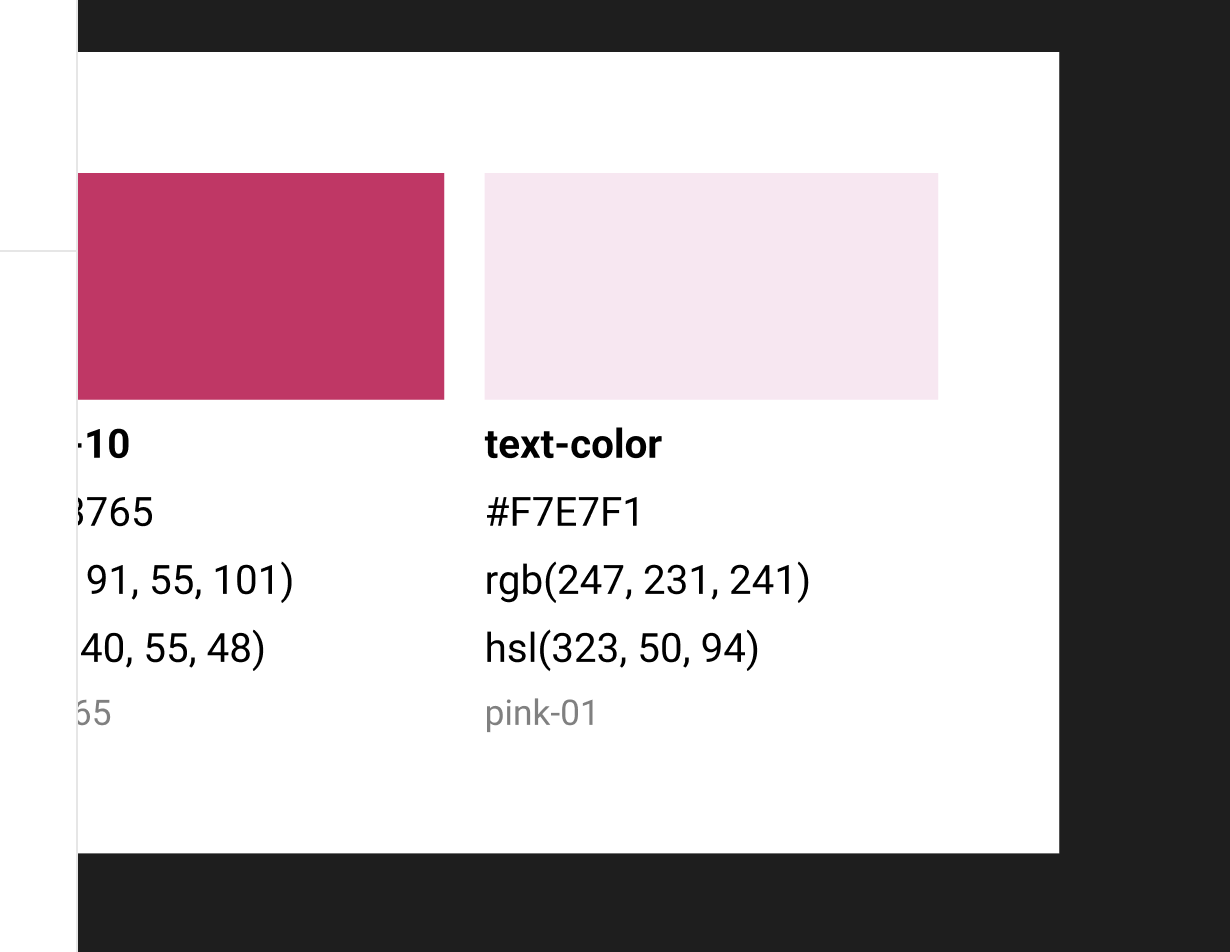
Color Styleguide 플러그인을 run 하면 color라는 페이지가 새로 생성되면서 chip들이 만들어지는 것을 확인할 수 있다.
일일이 수작업으로 color chip을 만들었을 땐 색상값이 변경됐을 때 텍스트 현행화가 어려운데 이건 스타일 등록 값에 따라서 컬러 정보가 자동 생성되기 때문에 현황화를 확실히 해놓을 수 있다.


그리고 이 방식의 더 좋은 점은 description 값까지 나오기 때문에 시멘틱 컬러 설정 시 어떤 베이직 컬러를 사용해서 만든 컬러인지까지 확인 할 수 있다는 점이다.
5. 베이직 컬러 변경 시 전체 적용 어떻게 하지?!
'Sematic Color Sync' 플러그인으로 시멘틱 컬러 관리.
--button-primary의 베이직 컬러 blue-06의 색상이#689FFE 👉 #317CFF 바뀌었다고 했을 때 이 플러그인이 없다면 해당 베이직 컬러를 썼던 시멘틱 컬러들을 다 찾아내어 일일이 수정해야할것이다 그러다보면 현행화에 대한 오류가 발생하여 디자인 시스템에 구멍이 생기기된다.하지만 'Sematic Color Sync' 플러그인을 사용하게 되면 베이직 컬러의 값이 변하게 되어도 한번에 적용 할 수 있다.
1) 일단 베이직 컬러 폴더 안에 정의해놓은 컬러들을 묶어 놓는다.
*폴더 기준으로 변경 사항을 적용해주기 때문에 폴더 관리를 잘해놔야 한다.
2) 시멘틱 컬러의 description 부분에 사용한 베이직컬러 루트를 써넣는다. 이미지에서 blue-06 컬러가 #689FFE 로 정의되어있는 것을 볼 수 있다.


3) 이때 blue-06 컬러를 #689FFE 👉 #317CFF 변경하고 플러그인을 실행시킨다.


플러그인을 실행시키면 팝업이 뜨는데 여기에 베이직 컬러들을 묶어 놓은 폴더 명을 쓰고 Update Semantic Colors 버튼을 눌러준다.

베이직 컬러 blue-06 인 --button-primary 컬러가 변경된 색상으로 자동 적용되고 시멘틱 컬러를 사용한 네모 박스도 자동 적용된 것을 볼 수 있다.
지금까지는 이런 방식으로 컬러를 관리하고 있는데 변경사항 관리에 대해서 딱히 번거롭거나 어려운 부분은 없었다.
궁금하신 점은 댓글 달아주시면 아는한 답변드리겠습니다 😀
사용한 플러그인 링크
- 여러 가지 플러그인을 설치하다 보면 최근 사용한 리스트에서 없어지기 때문에 자주 사용하는 플러그인들은 꼭 저장해두시길!
https://www.figma.com/community/plugin/739237058450529919
Chroma Colors | Figma Community
Figma Community plugin - Create bulk color styles from selection. Simply select any objects that have a fill color, run the plugin, and it will generate the color styles for you automatically. The color style name will be the same as your layer name. You c
www.figma.com
https://www.figma.com/community/plugin/941680506965181089
Color Styleguide | Figma Community
Figma Community plugin - Create the brillant Color Styleguide page using your local Color Styles. ⚠️ Notice: They are not supported now. Gradient styleMix style
www.figma.com
https://www.figma.com/community/plugin/748971588750337968
Semantic Color Sync | Figma Community
Figma Community plugin - It’s easy for developers and designers to know exactly what color to use when your colors have semantic names. Primary600? That name doesn't mean much. PrimaryButtonLabel? That's clear as can be. This plugin makes it simple to ma
www.figma.com
728x90반응형'designer? > 디자인 툴 정복기' 카테고리의 다른 글
[figma] 피그마에서 PPT 작업을? (0) 2024.06.26 [figma] 피그마의 브랜치 기능?! (2) (0) 2022.08.07 [figma] 피그마의 브랜치 기능?! (1) (0) 2022.08.01